插件安装
如果搜索不出插件, 尝试以下方法:
打开C:\Users\admin\AppData\Local\Programs\cursor\resources\app下的product.json文件
将serviceUrl,cacheUrl, itemUrl的值分别改为
"serviceUrl": "https://marketplace.visualstudio.com/_apis/public/gallery",
"cacheUrl": "https://vscode.blob.core.windows.net/gallery/index",
"itemUrl": "https://marketplace.visualstudio.com/items",
快捷键配置
有时候需要配置快捷键, 且需要再特定的场景才能触发时, 可配置when为以下值
| when 条件 | 含义 |
|---|---|
| explorerViewletFocus | 当资源管理器面板聚焦时触发(但不一定是资源树) |
| explorerViewletVisible | 资源管理器可见时触发(不一定聚焦) |
| filesExplorerFocus | 当资源管理器中的文件列表聚焦时(即资源树) |
| explorerResourceIsFolder | 当前资源是一个文件夹时触发 |
| explorerResourceIsRoot | 当前资源是工作区的根目录时触发 |
| explorerResourceIsFolder && !explorerResourceReadonly | 文件夹且可编辑时触发 |
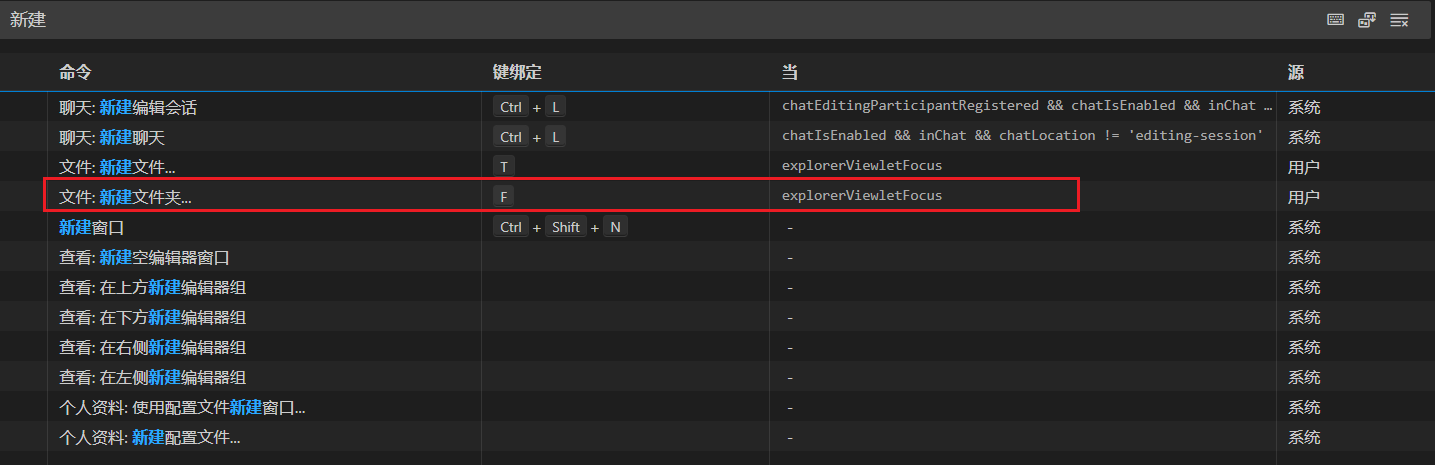
例如要在资源管理器按下F键创建文件夹:

Emmet配置
初次使用VsCode, 在React中输入html标签名, 然后按Tab居然没有扩展成html标签
这时需要配置Emmet
检查 Emmet 是否启用:
打开设置(Ctrl + ,)
搜索 emmet.includeLanguages
查看配置是否包含你当前编辑的语言,比如:
"emmet.includeLanguages": {
"javascript": "html",
"vue-html": "html",
"vue": "html"
}
如果没有配置项, 那就按照上面的添加
